Hi all @johanneswerner @lukasmasuch @dchudz 
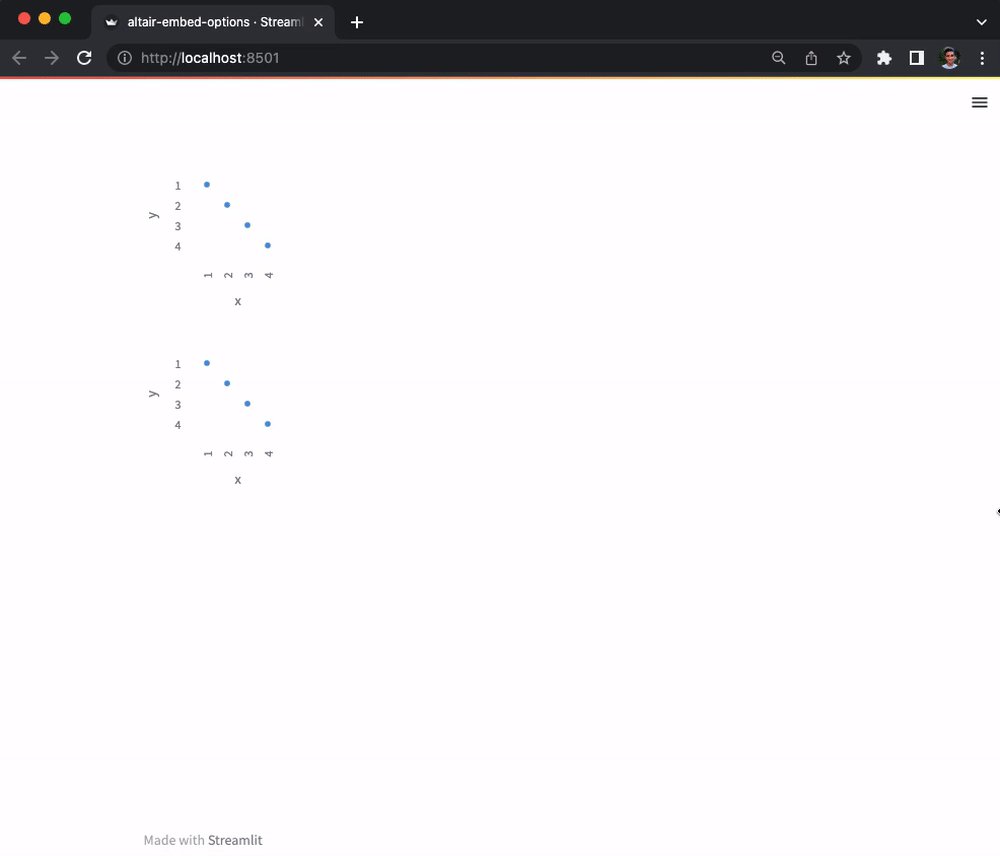
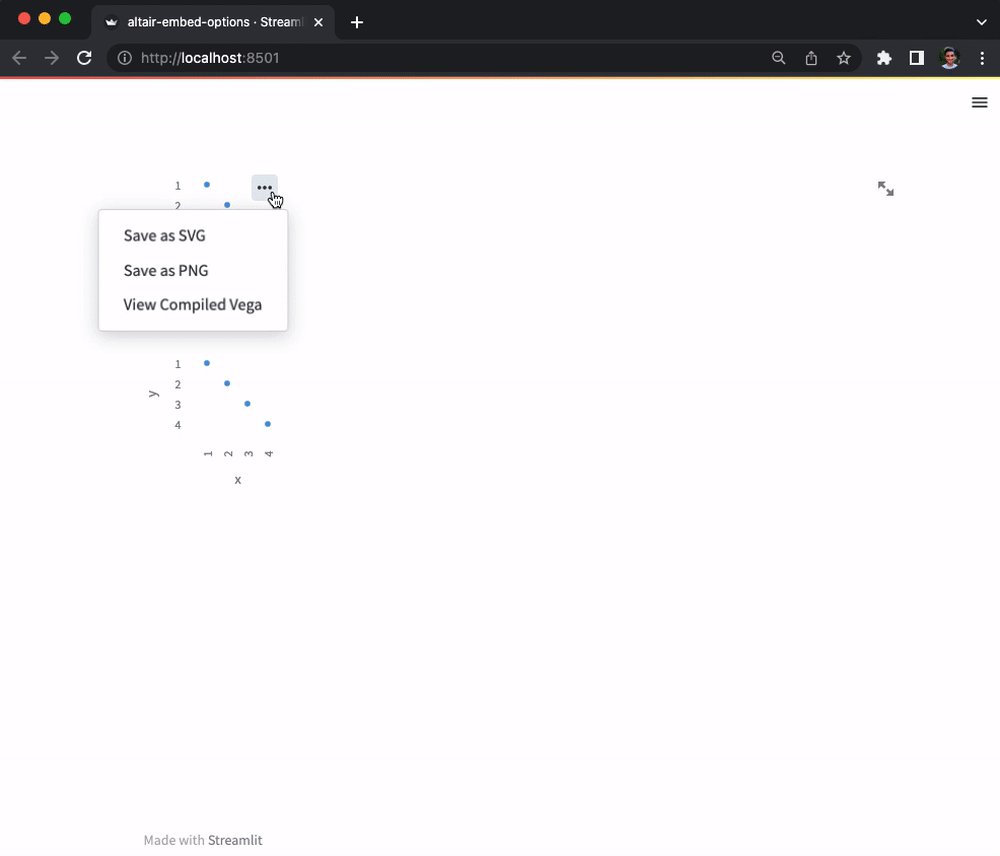
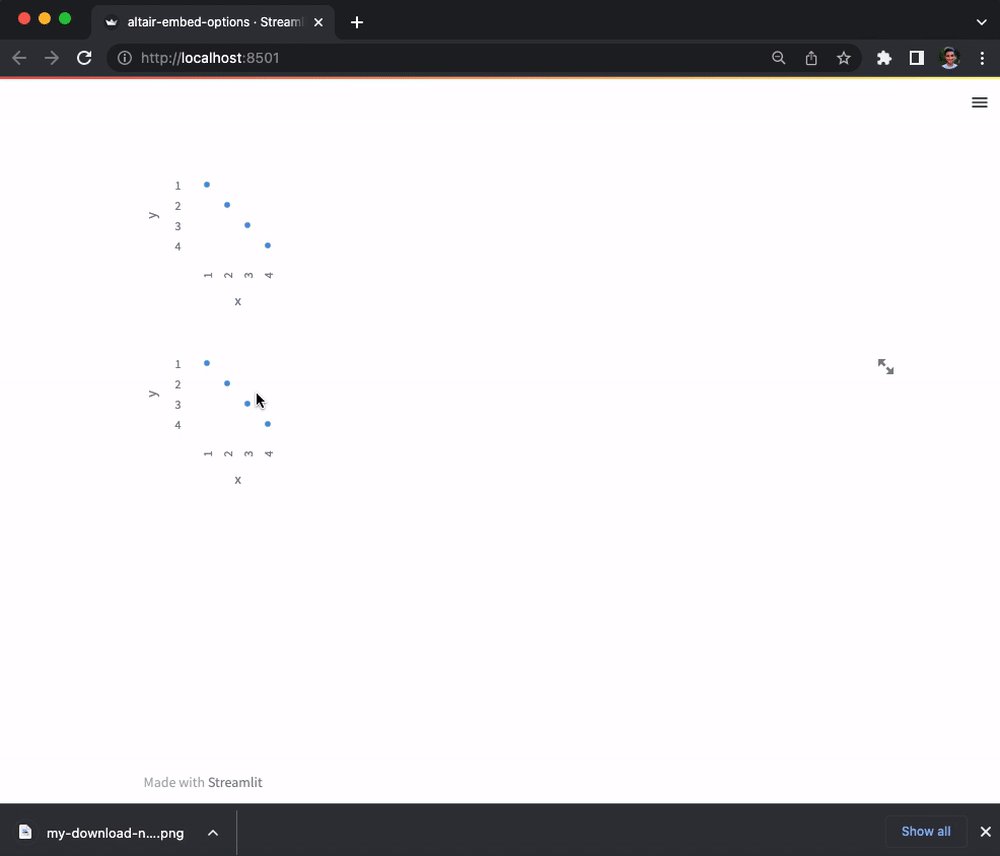
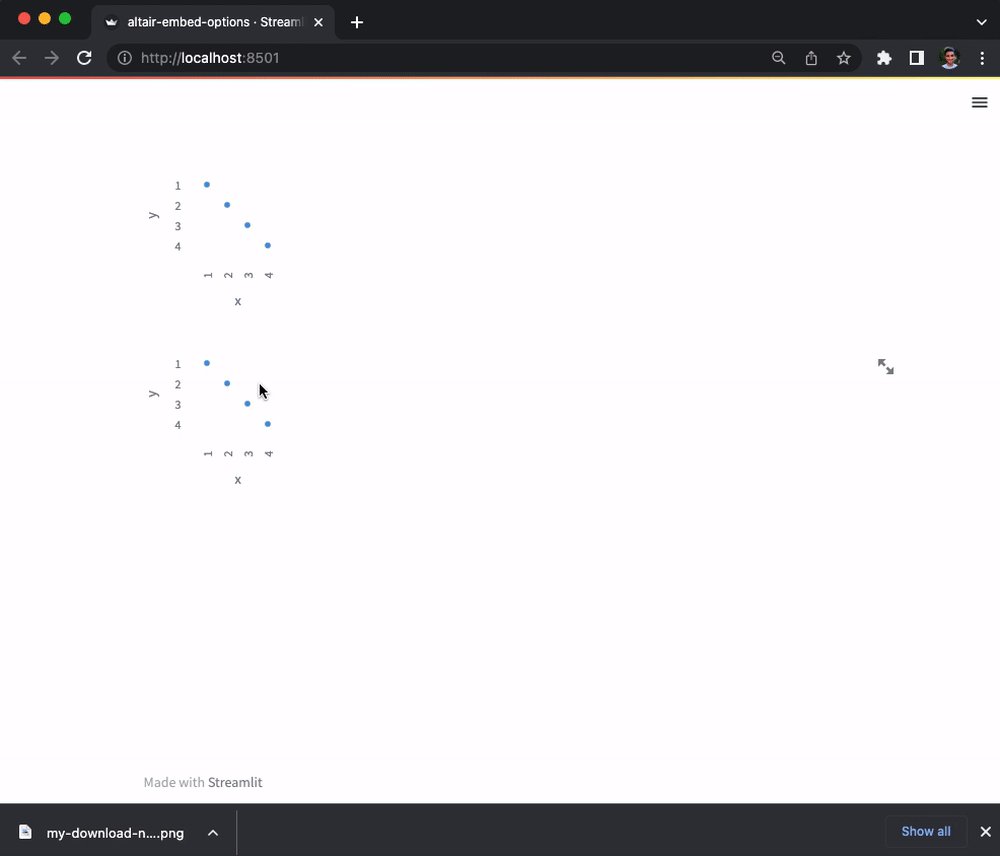
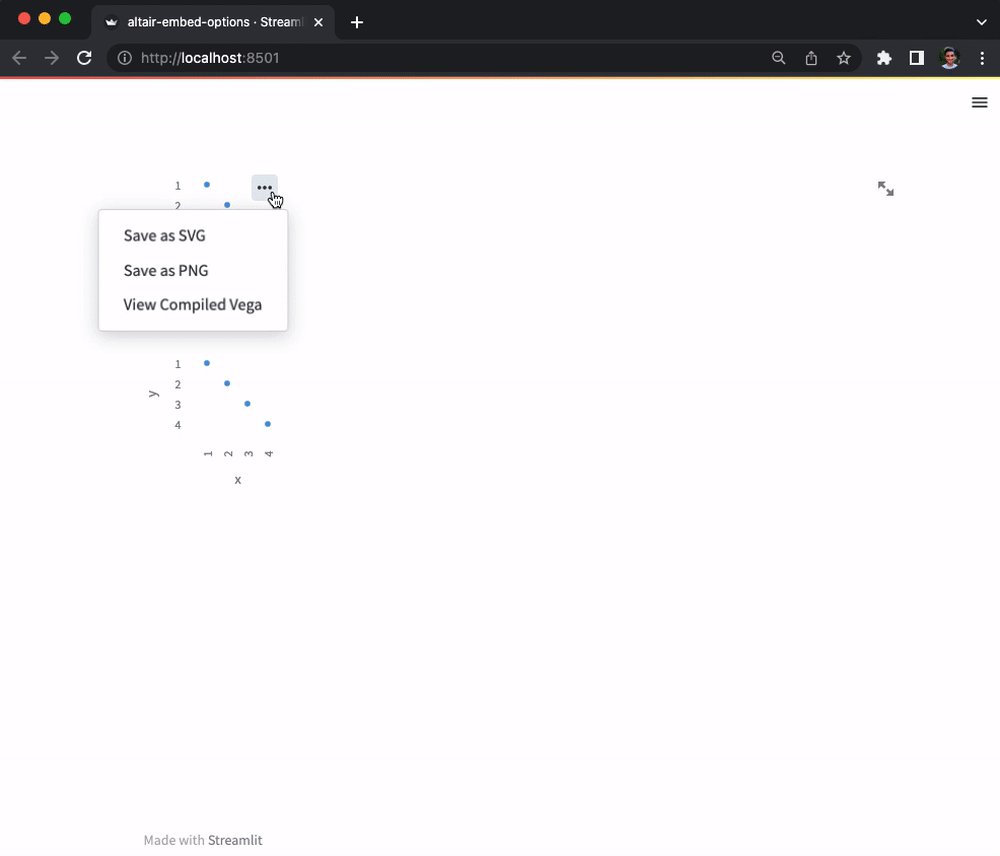
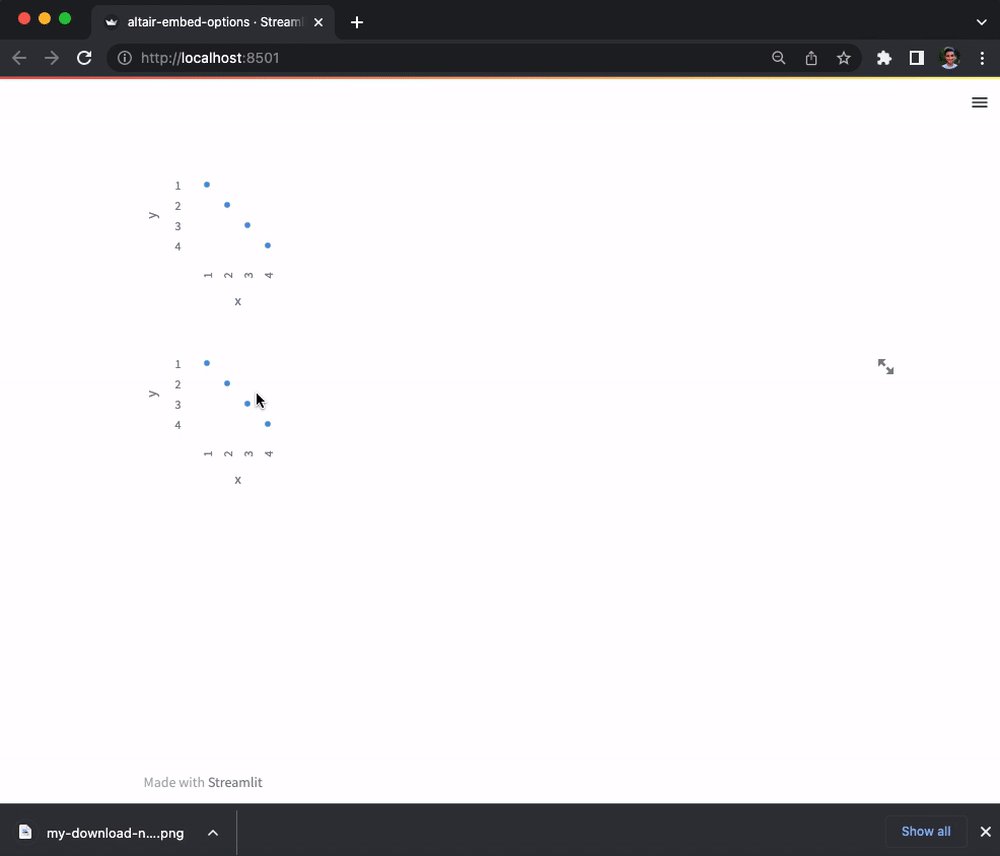
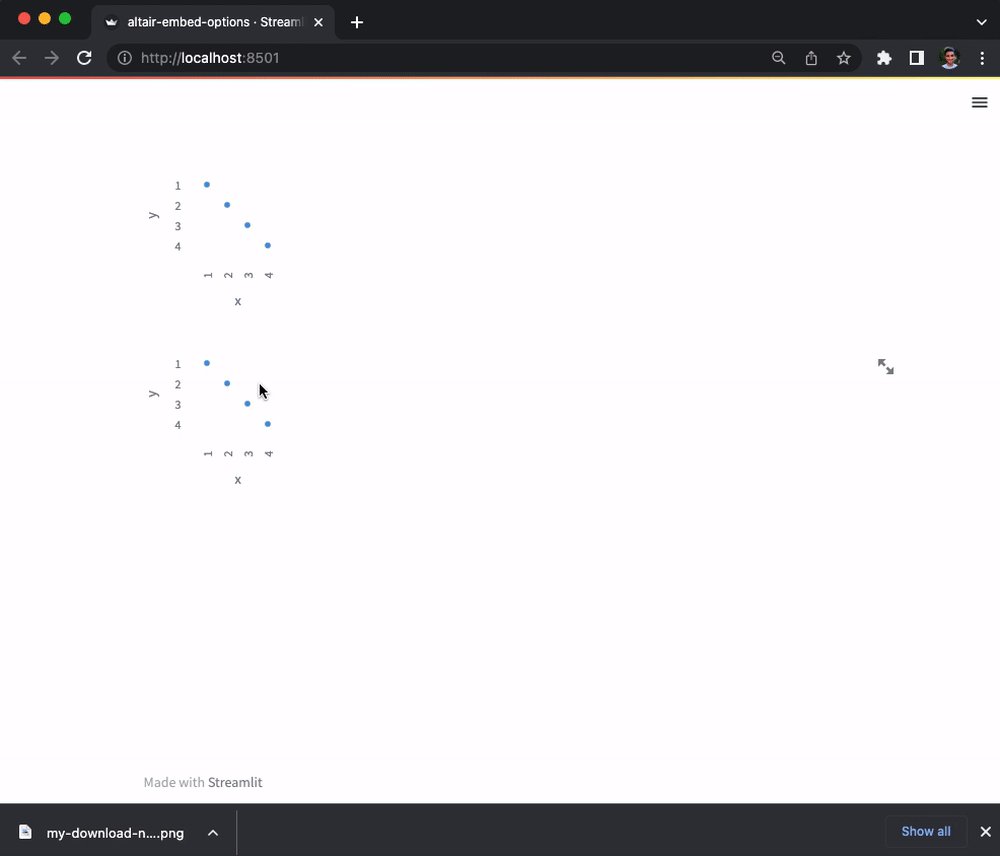
Marking this post as solved because embedOptions can be passed via the Altair chart’s usermeta property. Here’s an example where in the first chart, we customize download filename of the “Save as PNG/SVG” option and show only the export function. In the second chart, we disable all actions:
import altair as alt
import pandas as pd
import streamlit as st
df = pd.DataFrame({"x": [1, 2, 3, 4], "y": [1, 2, 3, 4], "name": ["A", "B", "C", "D"]})
chart = alt.Chart(df).mark_circle().encode(x="x:O", y="y:O")
chart["usermeta"] = {
"embedOptions": {
"downloadFileName": "my-download-name",
"actions": {"export": True, "source": False, "editor": False},
}
}
st.altair_chart(chart)
chart["usermeta"] = {
"embedOptions": {
"actions": False,
}
}
st.altair_chart(chart)
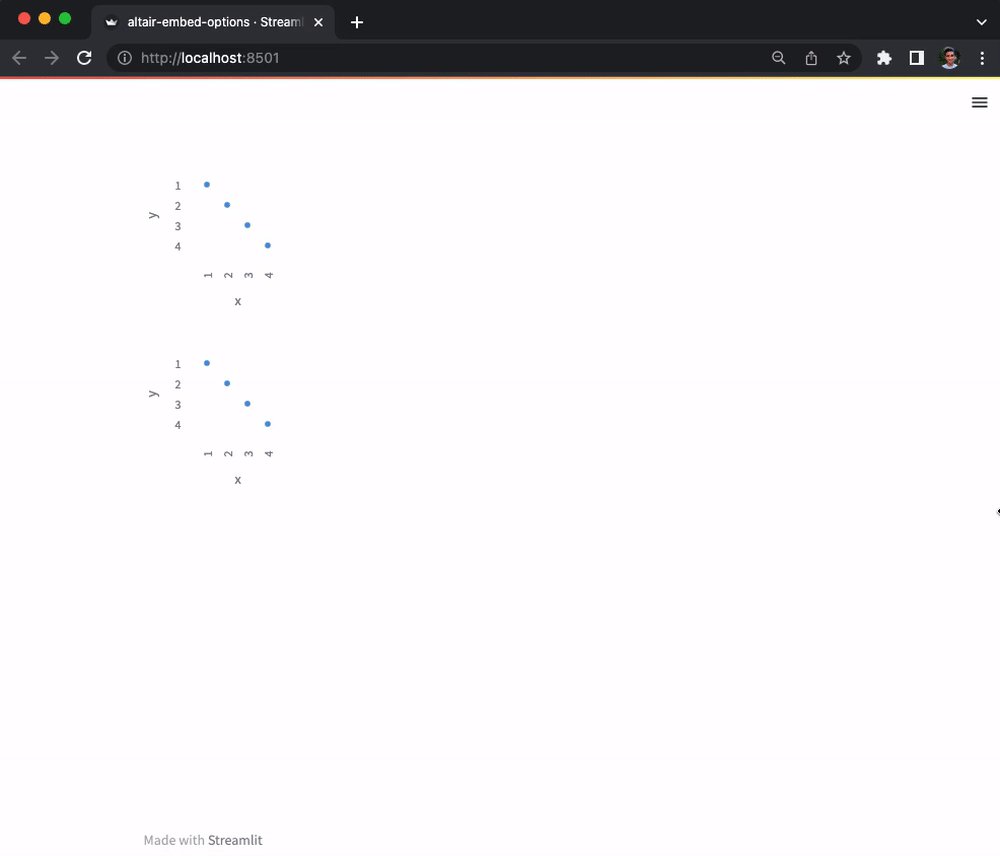
Notice in the below GIF the name of the downloaded image, and note that the actions toolbar is unavailable in the second chart but available in the first. 

Similarly, you could even disable the “View compiled vega” option by passing "actions": {"export": True, "source": False, "editor": False, "compiled": False},